この記事では、手軽にアフィリリンクのブログパーツを作成できる「カエレバ」の使い方とリンクボタンのデザインを変更する方法を紹介します。
カエレバとCSSを使うと、上記のようなアフィリエイトリンクを簡単に作ることが出来ます。
手順1.カエレバのサイトでアフィリIDを登録する
カエレバのサイトにいってアフィリIDを登録する。(カエレバ:https://kaereba.com/)
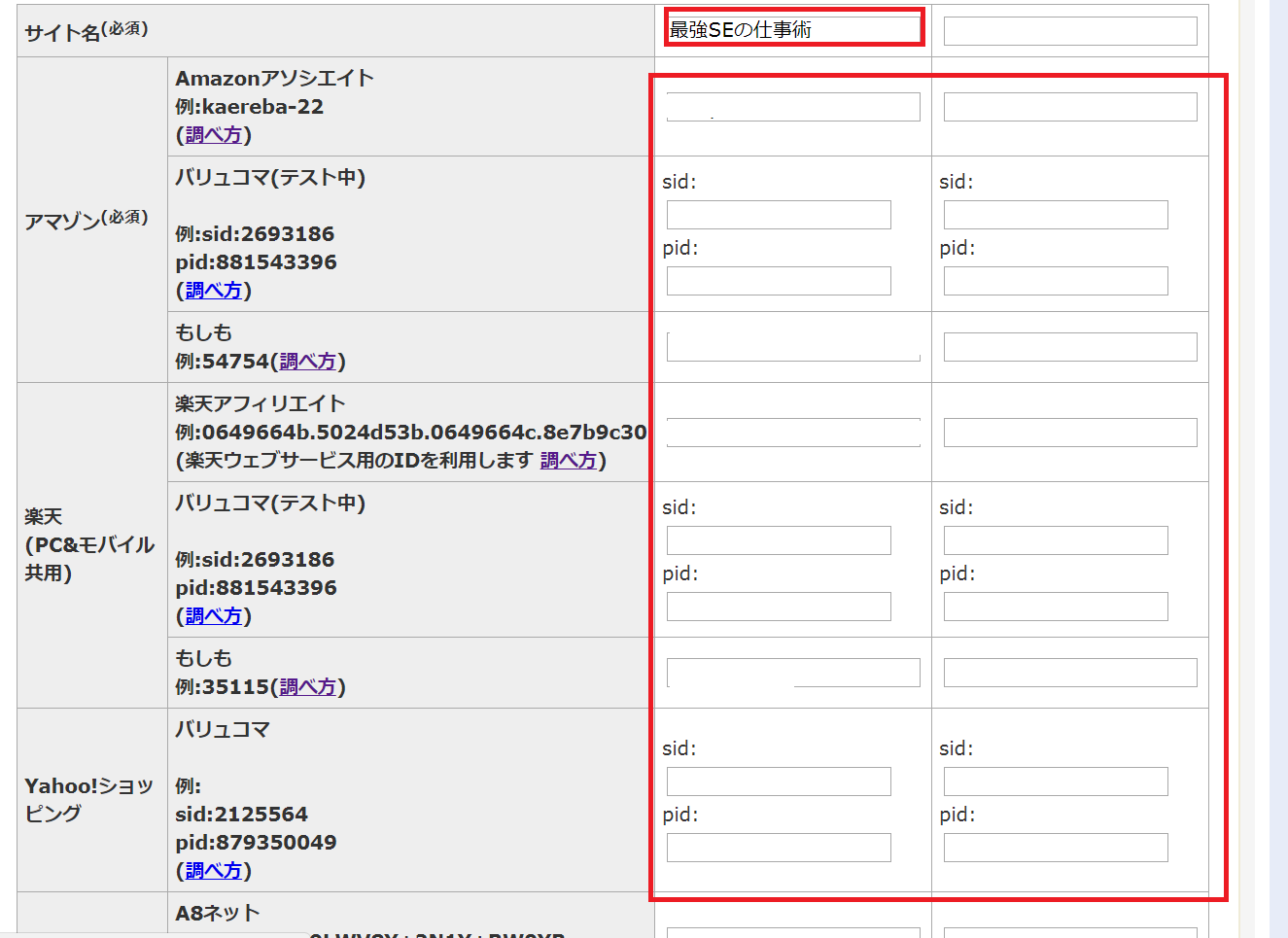
トップページの下の方にある「ユーザーデーター入力」に各アフィリサイトのIDを入力。(事前に登録が必要)
| サイト名 | 任意(自分のサイト名) |
| AMAZONアソシエイト | XXXXXXXX |
| 楽天 | XXXXXXXX |
| 楽天(もしも) | XXXXXXXX |

入力したら、画面の下の方にある「保存」を押下。
この手順を行うと、設定がCookieでブラウザに保存されるので、次回以降は2に直接進んでOK!
※クッキーを消したら再度、手順1を実施
手順2.紹介したい商品を検索する
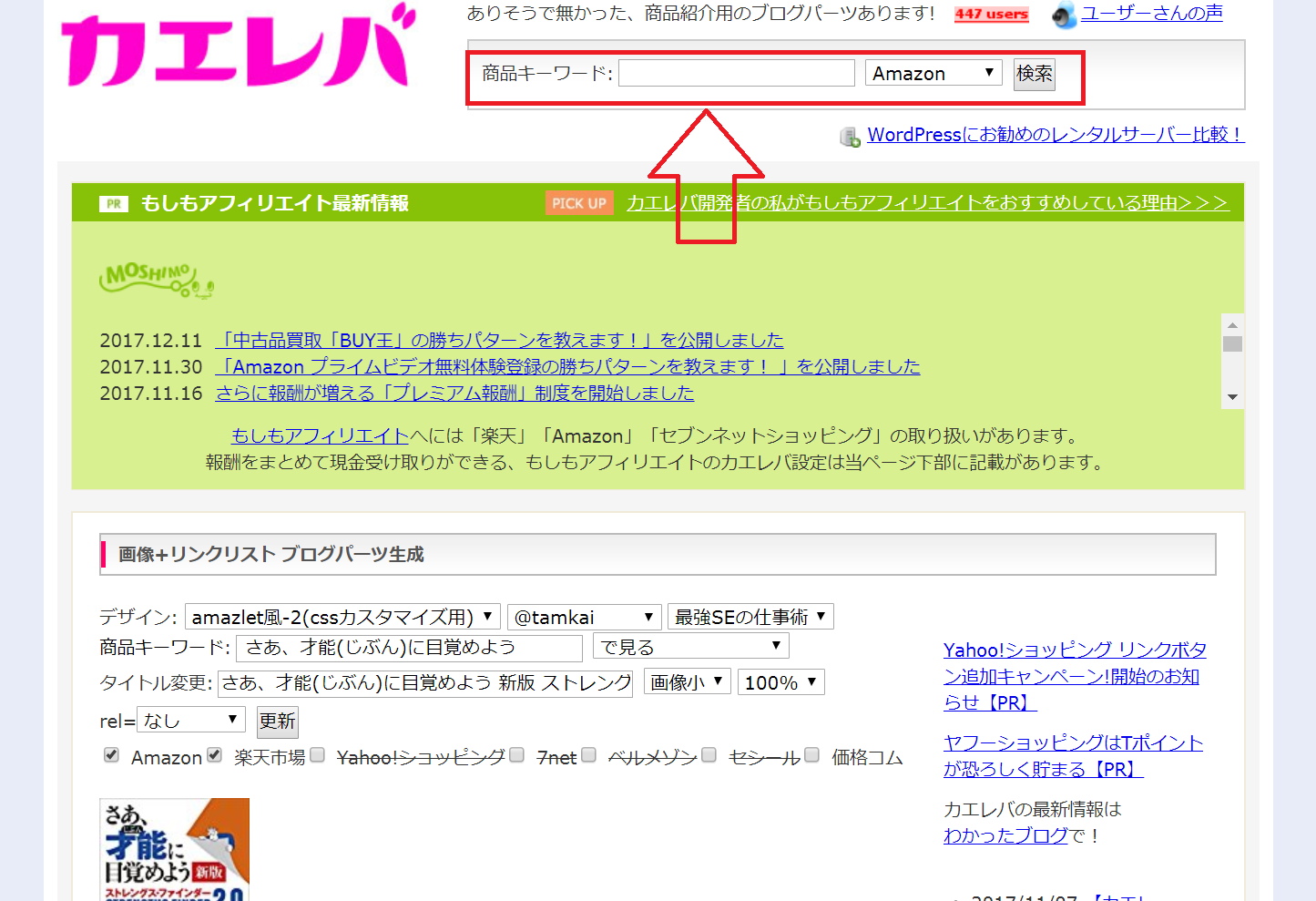
サイトの上部にある検索ボックスから商品を検索。

検索先のサイトも選べる。デフォルト楽天になってるけど、Amazonのほうがシンプルな画像の商品が見つかりやすい。
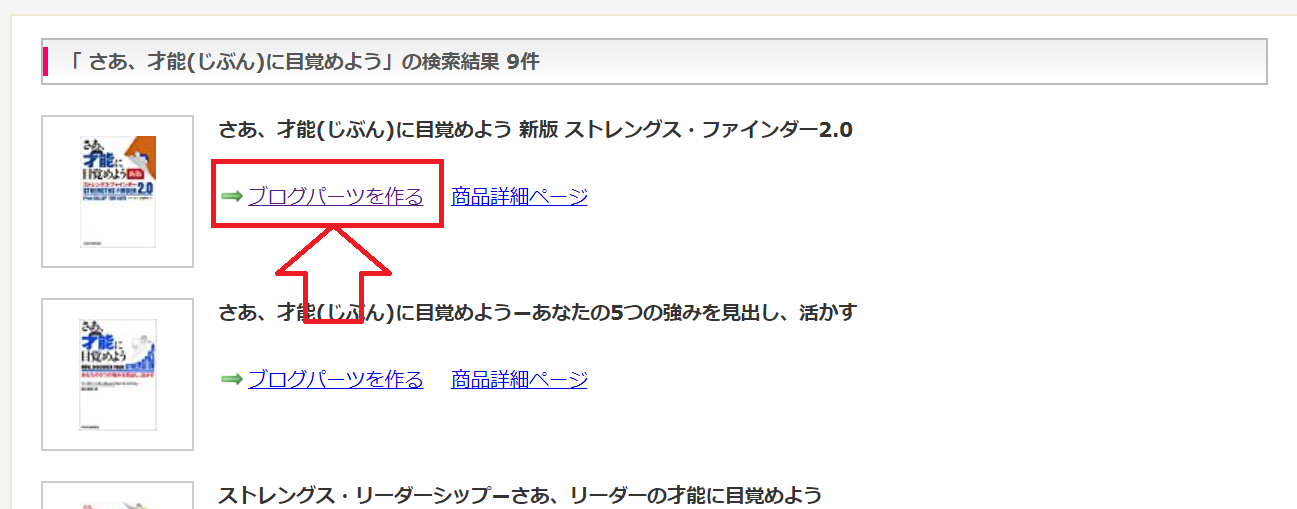
検索したら、表示された商品の中から好きなものを選んで「ブログパーツを作る」を押下。

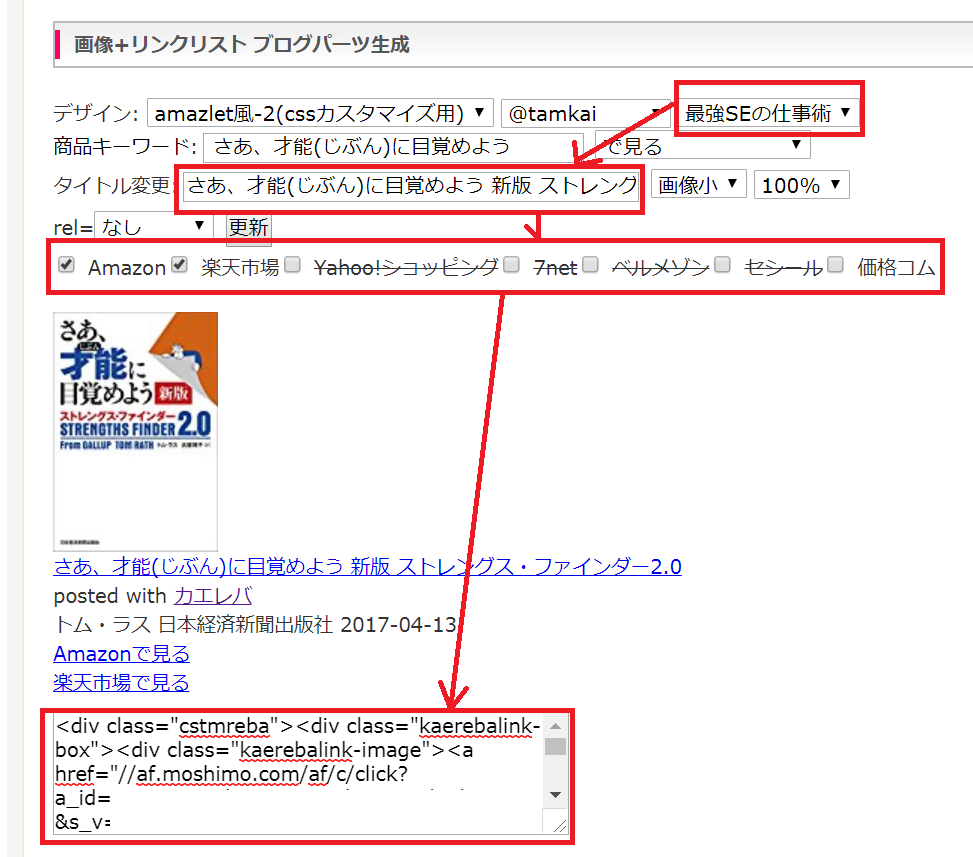
デザインは「amazlet風-2(cssカスタマイズ用)」を選択。カスタマイズする必要がなければ、他のデザインを選んでも構いません。
リンクのタイトルを変えたい場合はタイトル変更のテキストボックスに入力した後に、「更新」を押下。

更新されたことを確認したら、下に表示されているコードをすべてコピー。

※この時点ではcssが適用されていないので、カエレバ上のプレビューは青い文字だけのリンクになっていてもOK。
手順3.CSSの準備
サイトにCSSを設定しておく。これも初回のみでOK。

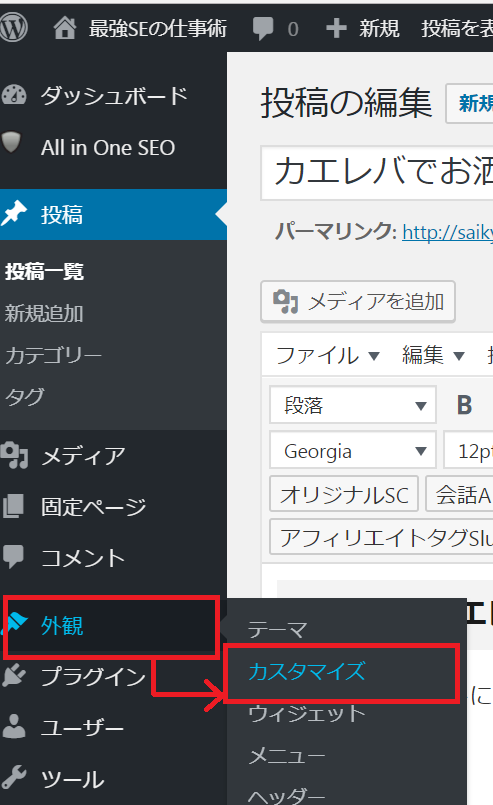
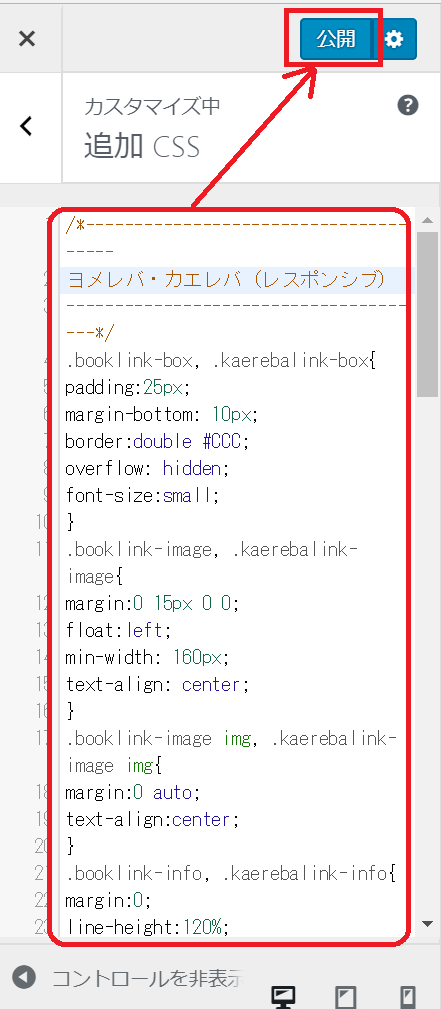
外観 > カスタマイズ > 追加CSSで、CSSコードを設定しておきます。

自分で設定するのは大変ですが、カエレバ用のお洒落なデザインのCSSを公開している方も多いので探してみましょう。NicolはYukihy LifeさんのCSSを使わせていただいています。
手順4.カエレバのコードをサイトに貼り付け
手順2で、カエレバで作成しコピーしたコードを、サイトの好きな場所に貼り付ける。コードはテキストモードで貼る必要がある。
貼り付け方:
エディタ右上のタブで「ビジュアル」→「テキスト」に切り替えて、カエレバからコピーしたコードを貼り付ける。
切り替えるとどこを選択しているのかわかりづらくなるけど、ビジュアルモードで選択していた一にカーソルがある状態なので、
1.コードをコピー
2.ビジュアルモードでリンクを挿入したい場所を選択
3.テキストモードに変更して、キーを動かさずにすぐペースト
4.ビジュアルモードに戻してちゃんと表示されていることを確認
という手順でやると早い。
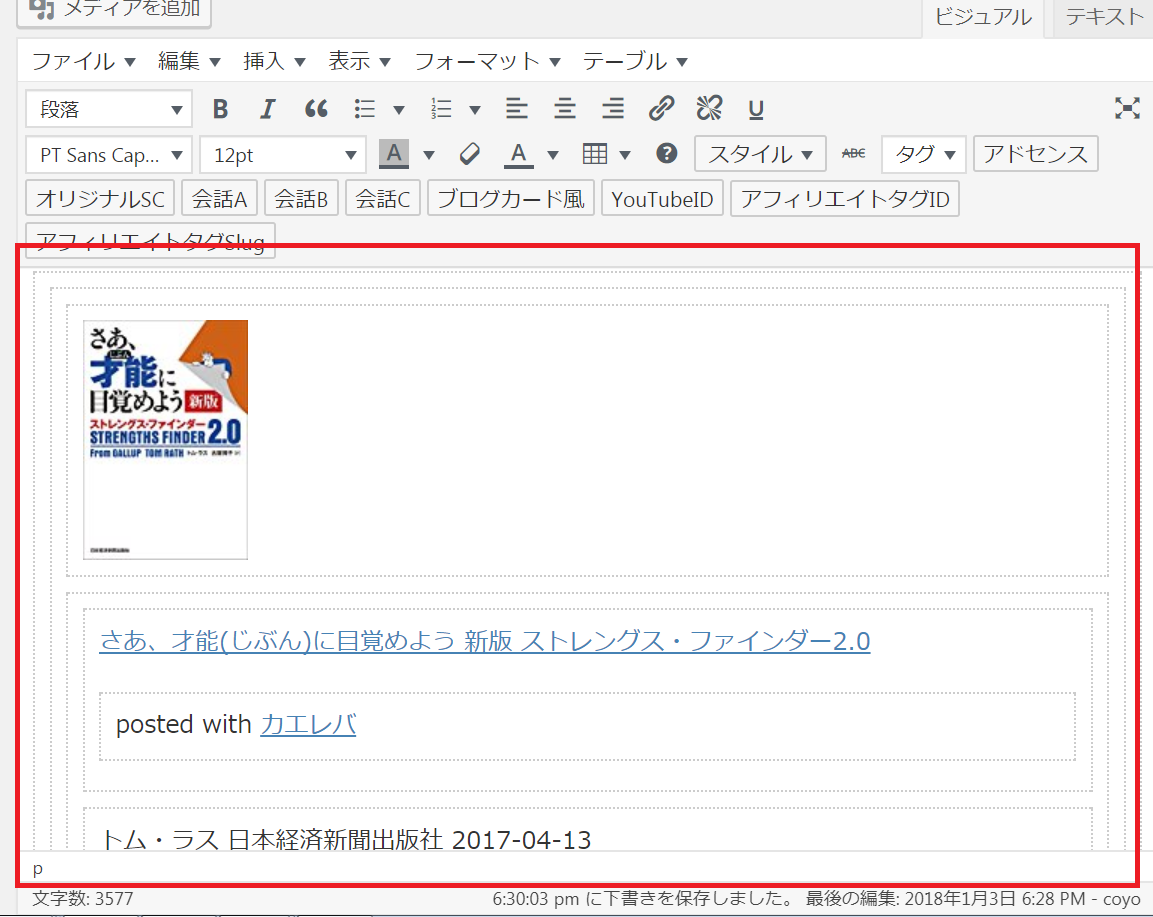
エディタでは後付のCSSが見えないので、下記のような感じで表示される。

プレビューで参照すると、ちゃんときれいになっているので大丈夫。

以上

















コメントを残す