本記事では、Google AdSenseの新機能である、「自動広告」を設定する方法を紹介します。
グーグルアドセンスの自動広告設定方法
アドセンスで自動広告を設定する方法は非常に簡単です。
まずはGoogle AdSenseのコンソールにログインします。

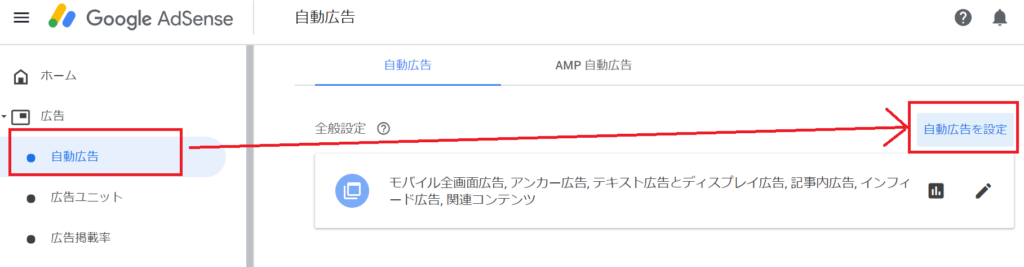
ログインをしたら、次に左側のメニューから[自動広告]を選択肢、[自動広告を設定]をクリックします。

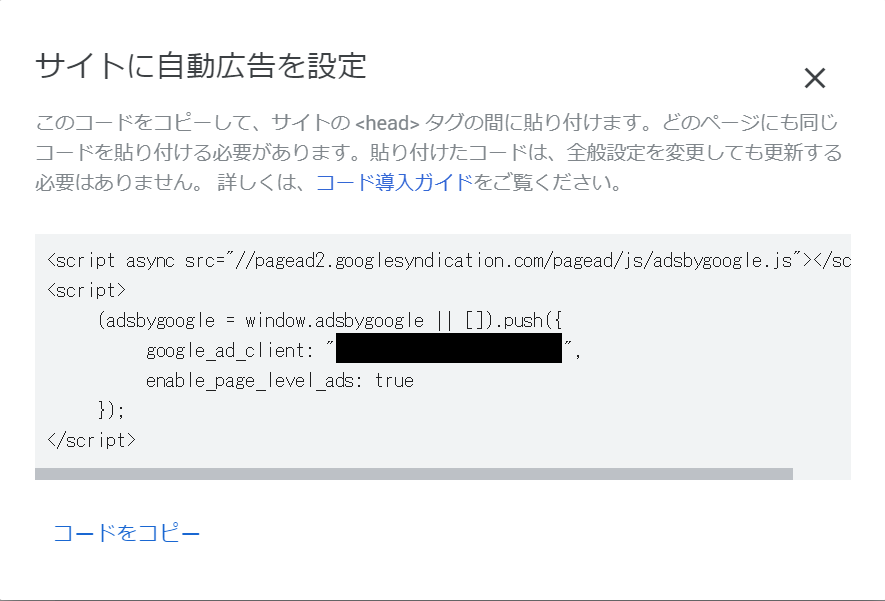
自分のサイト専用のコードが表示されるので、メモ帳などにコピーしておきます。このコードを、ページのヘッダー<head>タグ内に記載することで、Googleが自動的に広告を表示してくれます。
自動広告の良いところ
まだ使い始めたばかりなので自動広告の効果は実感できていませんが、 自動広告はGoogleがAIを使って自動的に適切な広告を表示してくれる点で、「ユーザビリティを考慮した上で邪魔にならない程度かつ、最大限に広告効果が得られるように表示してくれる」とのこと。
試しに 何度かアクセスしてみると、 確かにこれまで設定していなかった箇所にも広告が表示されています。
あまりにうるさいようであれば消しますが、面白いのでしばらく様子を見ようと思います。
ヘッダファイル(header.php)を編集する方法
ここでは自動広告のコードを埋め込むための、ヘッダファイルの編集例を紹介します。本サイトはOPENCAGEさんの「STORK」を使わせていただいています。
STORKに限らず、カスタムテーマを使用する際にはテーマのアップデートが提供される可能性を考慮して、メインのテーマは直接いじらず、メインテーマを引き継いだ子テーマを更新することが推奨されています。ここでも、ヘッダファイルの編集は子テーマを編集していきます。

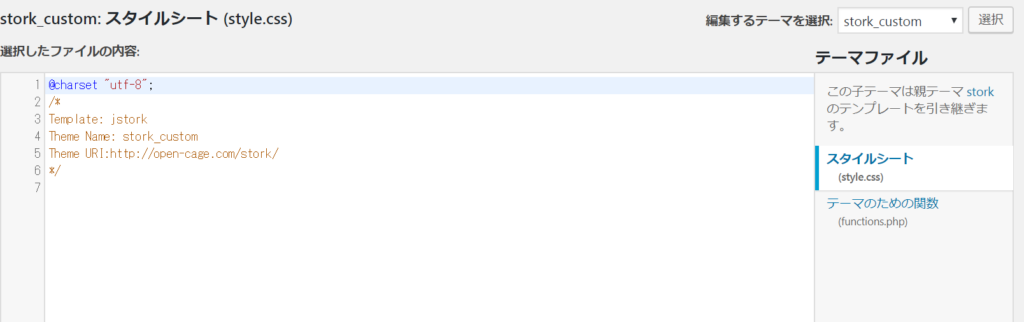
外観>テーマの編集を選択すると、使用しているテーマで編集可能なファイルが表示されます。しかし、上記のようにヘッダファイル( header.php)は子テーマにはないので、編集することができません。
方法は以下の2つです。
1.直接、親テーマのheader.phpを編集する
親テーマを編集すれば、それを引き継ぐ子テーマにも反映されます。しかし、この方法をとった場合、親テーマが提供元でアップデートされた場合に再度コードを記述し直さなければなりません。
2.子テーマにheader.phpを導入して編集する
本記事で紹介するのは子テーマにheader.phpを持ってきて、編集する方法です。最初にファイルを親テーマからコピーしてくる手間はありますが、今後、親テーマが更新されたとしてもカスタムした内容が失われることはありません。
ファイルを親テーマから取得
親テーマからヘッダファイルを持ってきて、子テーマに反映させる方法を紹介します。
サイトで使っている親テーマのファイルを取得するためにFTP情報を確認します。

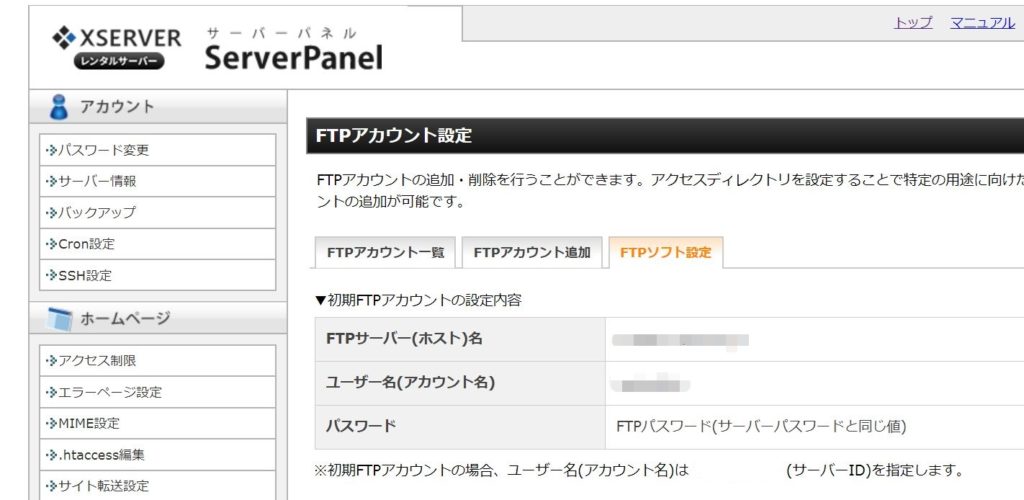
当サイトではXserverでサーバを借りています。Xserverのサーバパネルにログインして、FTP情報(サーバ名・ユーザ名・パスワード)を確認しておきます。
FTP情報を確認したらサイトにFTP接続します。

FTP接続は、WindowsであればFFFTPなどを使うと良いと思います。
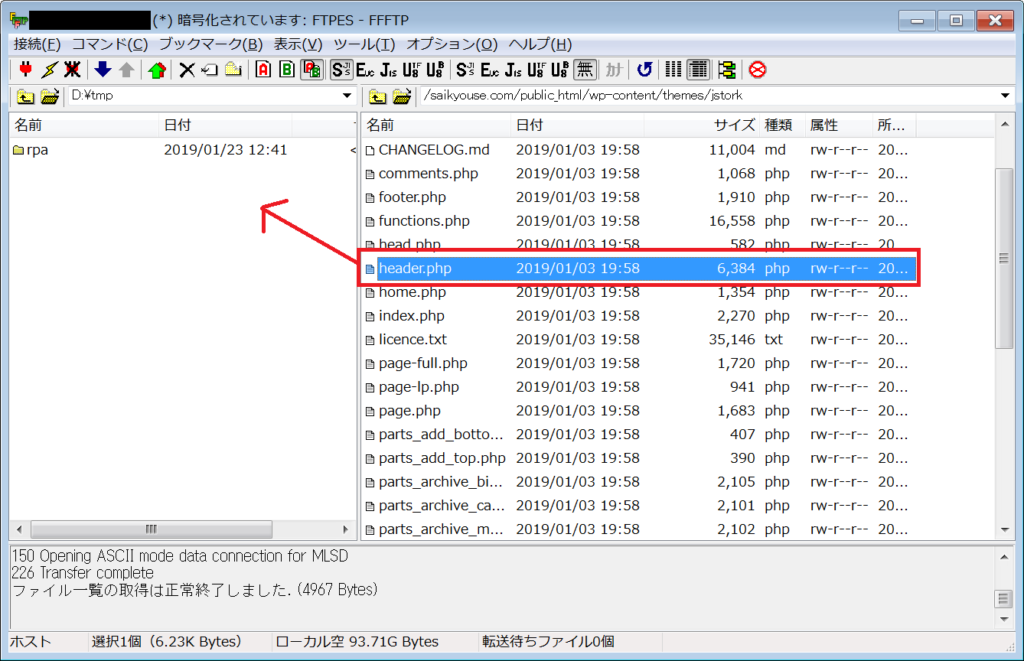
テーマの各ファイルは/サイトドメイン/public_html/wp-content/themes/親テーマ名/配下に保存されています。上記の画像のように、header.phpをいったん、ローカル側にダウンロードします。

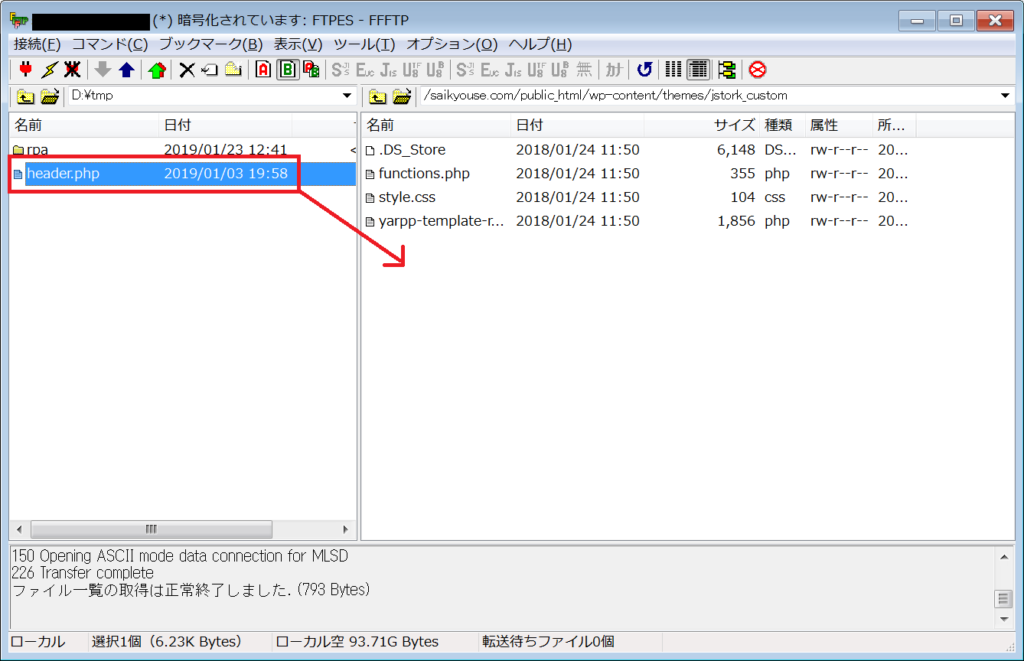
今度は、子テーマにheader.phpをアップロードします。先程ダウンロードしたファイルを/サイトドメイン/public_html/wp-content/themes/子テーマ名/配下にheader.phpをアップロードします。
これでファイルのコピーは完了です。

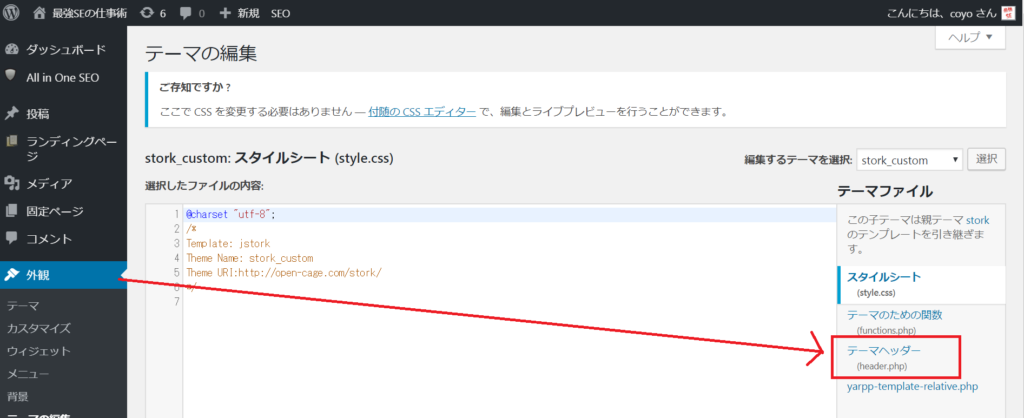
ワードプレスの管理画面からテーマの編集画面を見てみると、ヘッダファイルが表示されています。これで、子テーマでヘッダファイルを編集することができるようになりました。

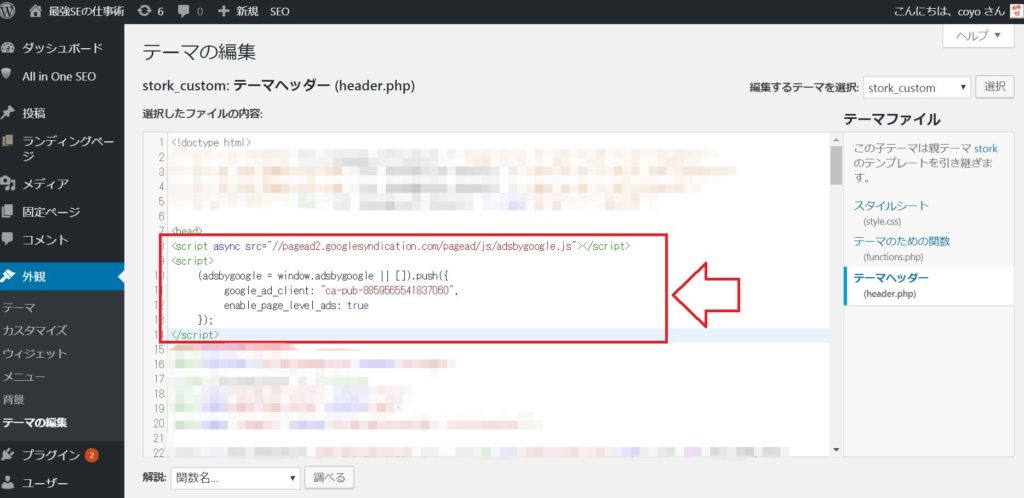
テーマヘッダファイルを選択して、編集画面に移動したら、最初にAdSenseから取得したコードを<head>タグに挿入します。これで、自動広告の設定は完了です。
自動広告の効果については、今後どこかで振り返って検証してみたいと思います。
















コメントを残す