
本記事、世界中ショップでアフィリエイトをできるASP(アフィリエイト・サービス・プロバイダ)であるVigLinkの登録方法と使い方を解説します。
VigLinkのサイトは日本語対応していませんが、本記事では英語が全然ダメ!という人でも簡単にVigLinkで海外アフィリエイトを初められるよう、画像を多めに解説していきたいと思います。
VigLinkの登録方法
VigLinkではメールアドレスと自分のWebサイトがあれば誰でも簡単に海外ショップのアフィリエイトを始めることが可能です。ここではVigLinkの登録方法を解説します。
アカウント登録
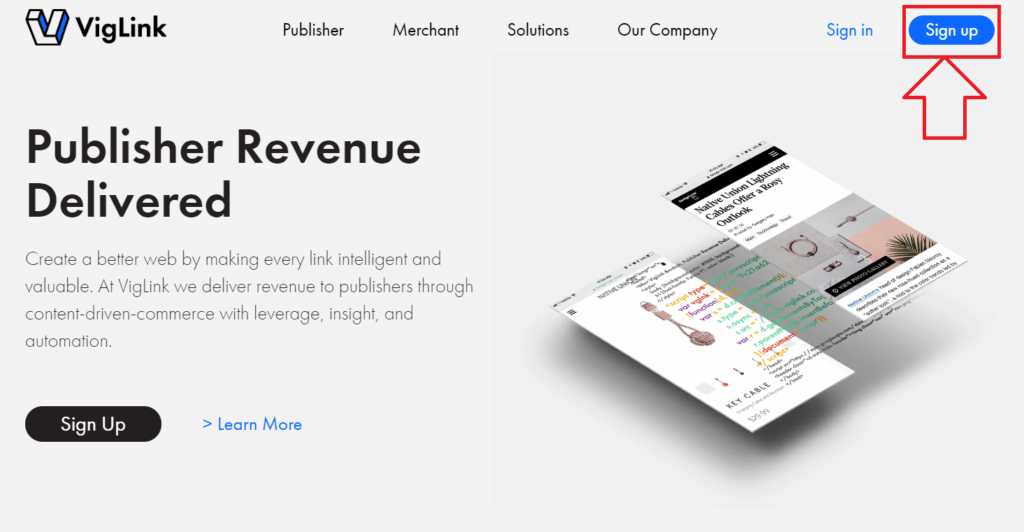
まずは、VigLinkの公式サイトからアカウント登録を行います。

サイト右上の[Sign up]をクリックしましょう。

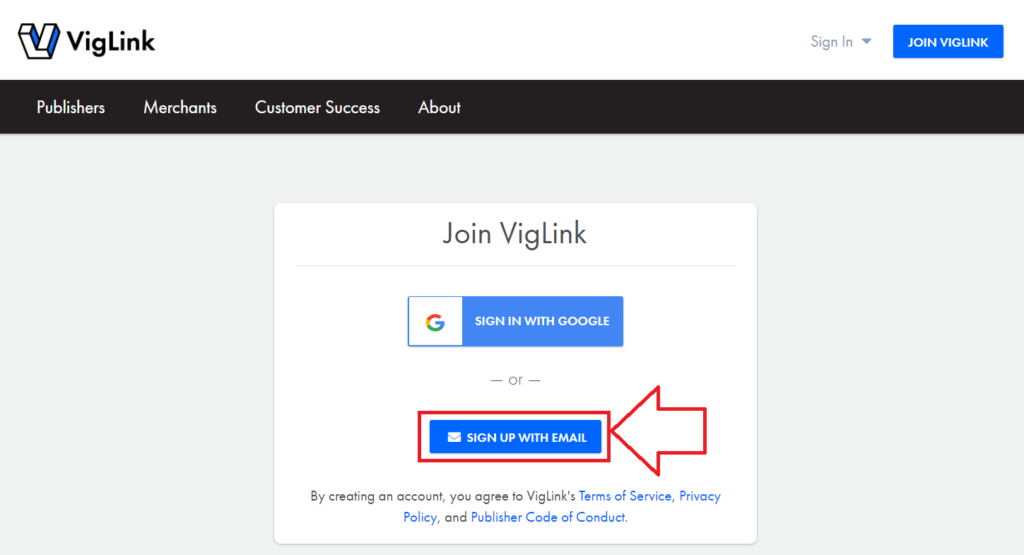
登録はGoogleアカウントもしくはメールアドレスですることができます。ここではメールアドレスで登録してみましょう。[SIGN UP WITH EMAIL]をクリックします。

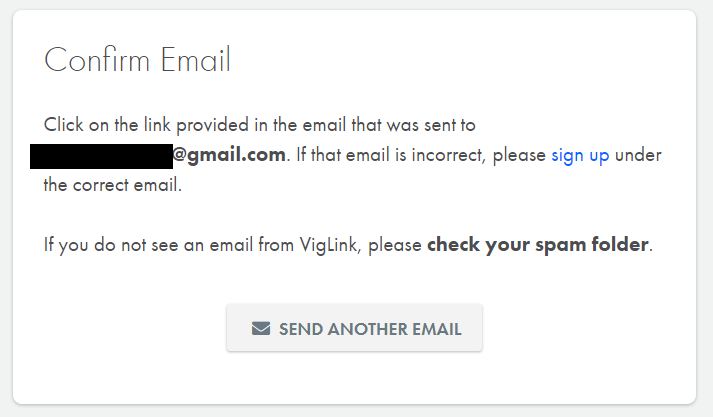
次に、表示されたフォームにメールアドレスを入力してボタンをクリックすると、上記の画面が表示され、メールアドレス宛に確認メールが表示されているはずなので、確認しましょう。
もし、しばらくしてもメールが送られてこない場合は、画面に下の方に表示されている [SEND ANOTHER EMAIL] をクリックすると確認メールを再送することができます。メールを再送しても届かない、という場合は迷惑メールフォルダに入れられているか、入力したアドレスが間違っている可能性があります。

確認メールには、上記のようにリンクが記載されていますので、リンクをクリックまたはブラウザのURL欄にコピーしてサイトに移動します。

確認メールからVigLinkのサイトに遷移すると、サイトの設定が始まります。
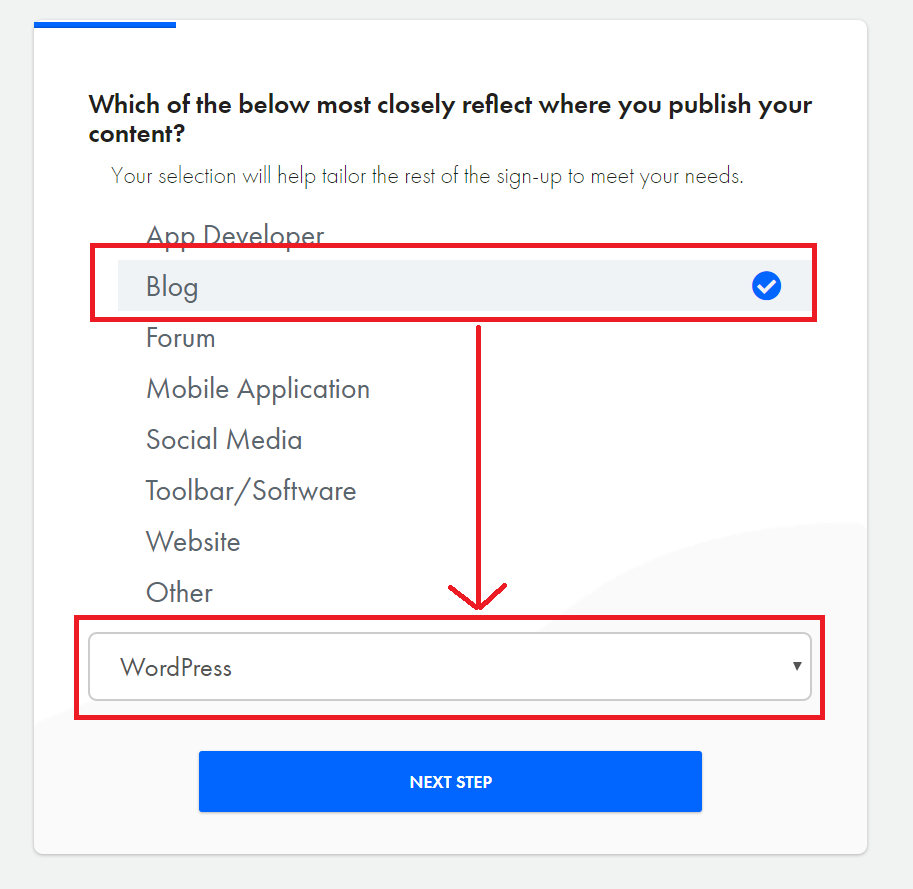
まずはあなたのサイトの種類を選択します。ここでは、 [BLOG] を選択してみます。BLOGを選択すると、下部にあるセレクトボックスでブログのソフトを聞かれるので [WordPress] を選択しておきます。
入力したら、[NEXT STEP]をクリックして先に進みます。
※サイトの設定はあとで変更可能なので、もし迷ったら適当に決めてしまってOKです。

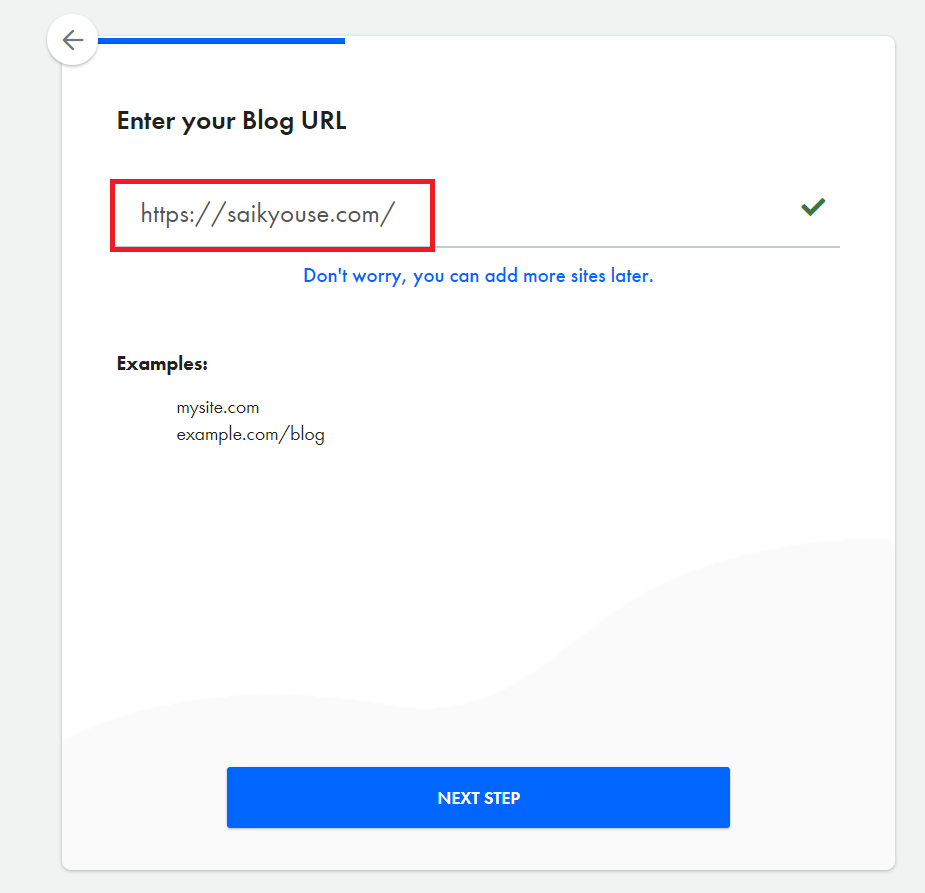
次に、サイトのURLを入力します。入力したら、[NEXT STEP]をクリックして先に進みます。

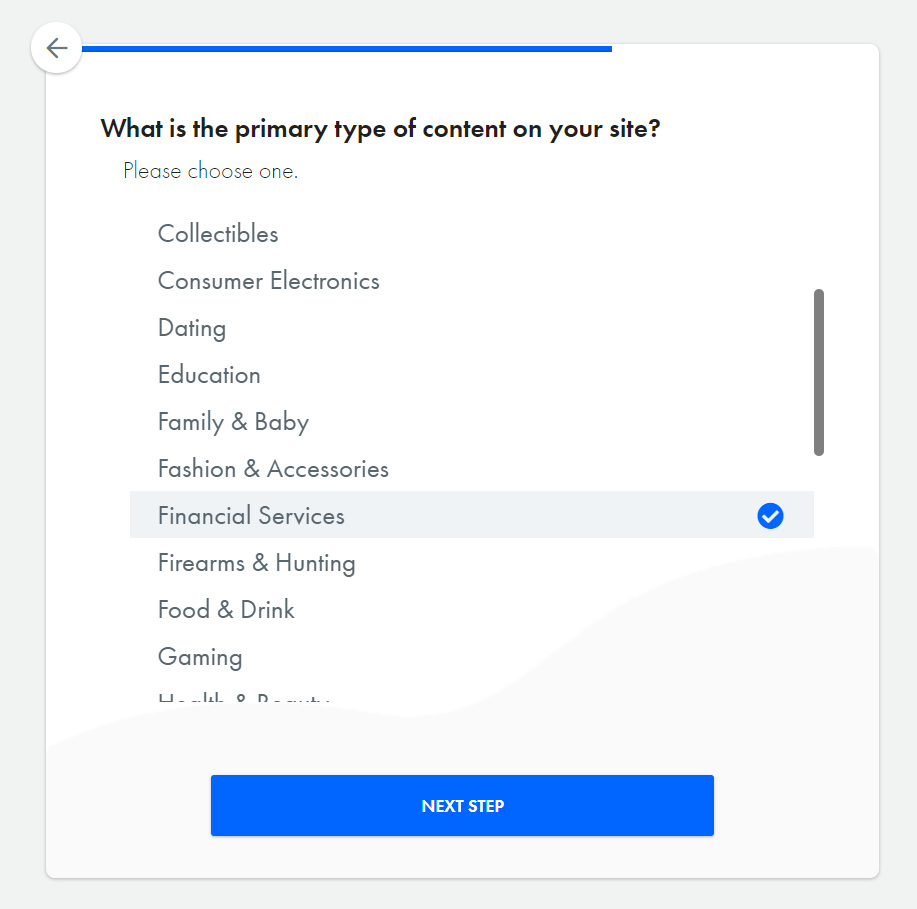
サイトのコンテンツの種類を選択します。ここの設定も後で変更可能なので、適当でOKです。ここでは [Financial Services] を選択しました。
選択したら、[NEXT STEP]をクリックして先に進みます。

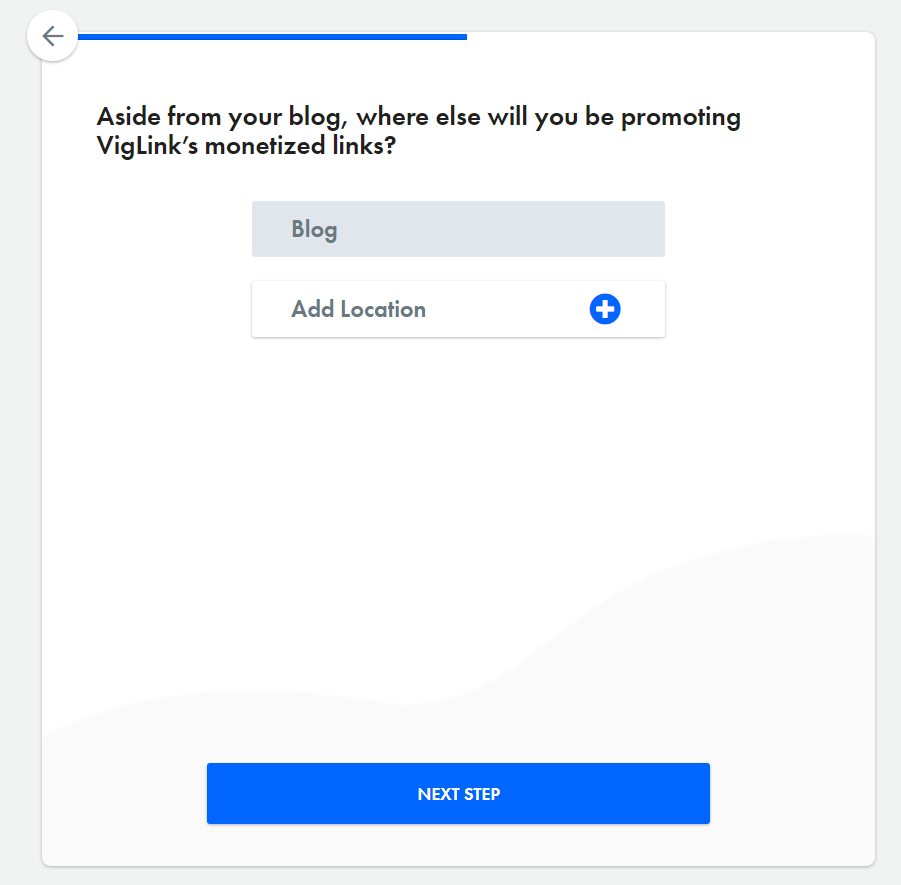
最初に設定したサイト以外にも商品を宣伝する媒体を持っている場合は追加で設定が可能です。後で追加可能なので、そのまま[NEXT STEP]をクリックします。

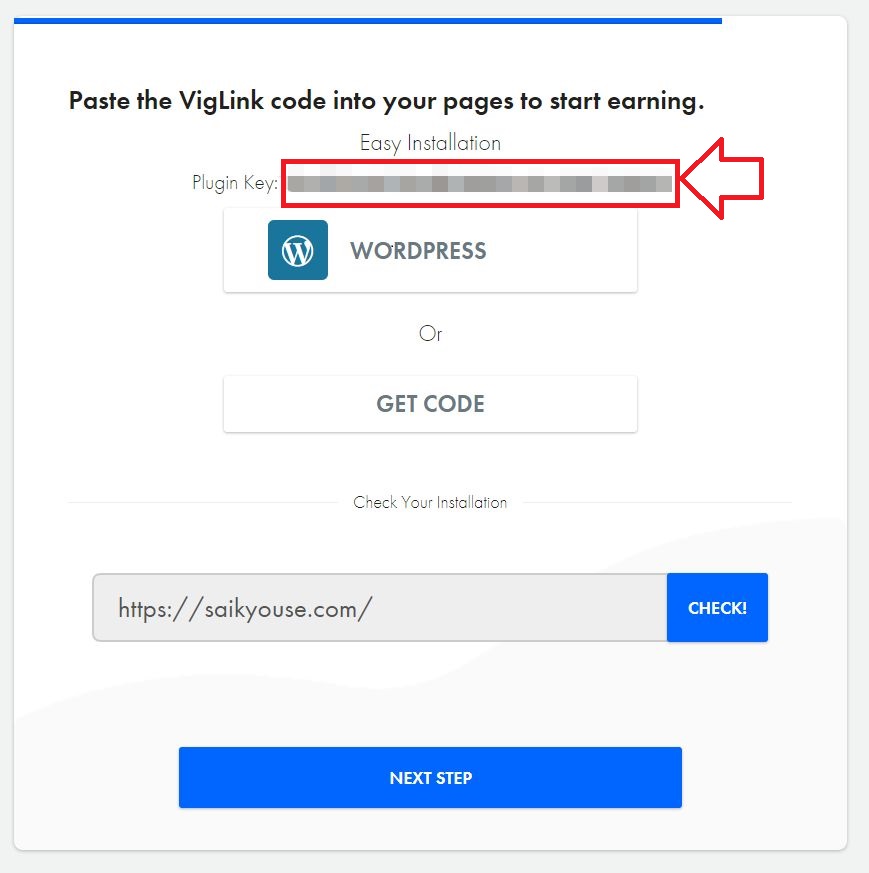
画面の上部に [Plugin Key] が表示されます。Plugin Keyはこの後、あなたのサイトとVigLinkを紐付けるために使用するので、メモしておきましょう。
Plugin Keyをメモしたら、[NEXT STEP] をクリックします。
上級者向けの設定
ここでは詳細は紹介しませんが、Javascriptのコードをサイトに挿入することで、WordPressのプラグインをインストールせずに、サイトとVigLinkを紐付けることができます。
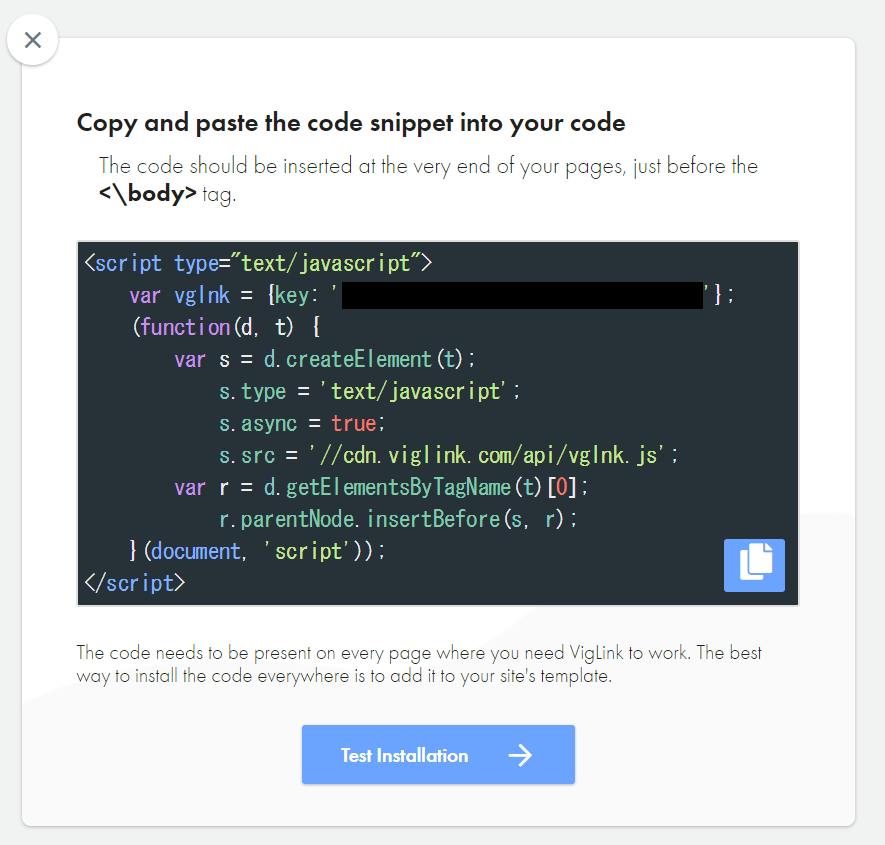
上記の画面で、[GET CODE]をクリックすると、Javascriptコードが表示されます。

Javascriptコードをサイトの</body>タグ直前に挿入することで、VigLinkとの紐付けが可能です。

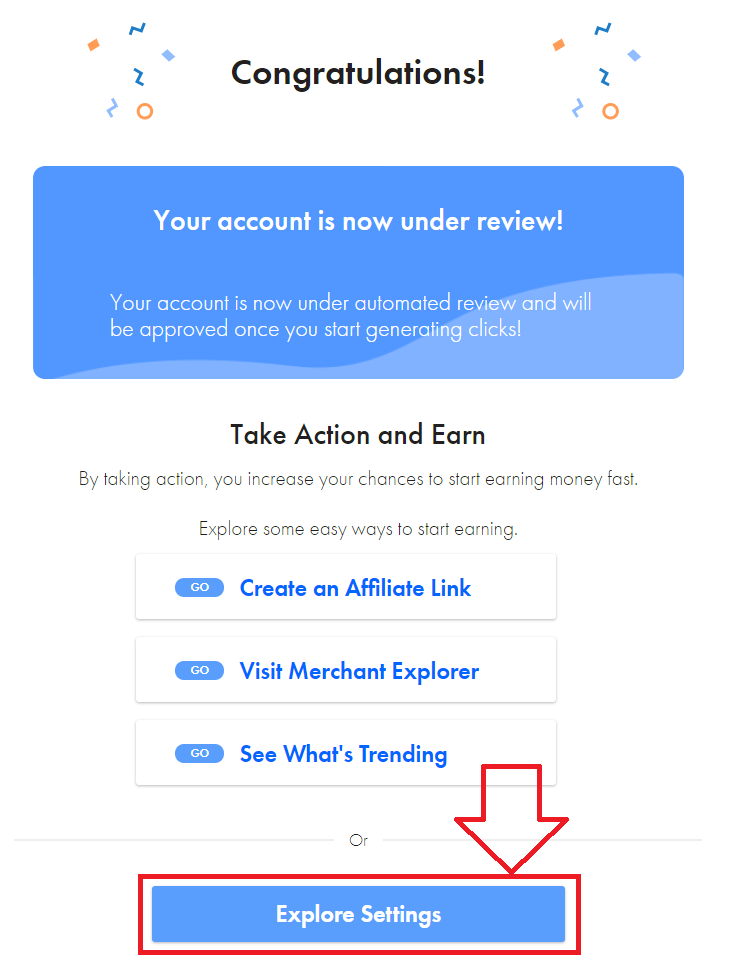
この画面が表示されたら登録は完了です。続いて、VigLinkの設定画面見ておきましょう[Explore Settings] をクリックすると、VigLinkの設定画面へ移動します。
VigLinkの初期設定

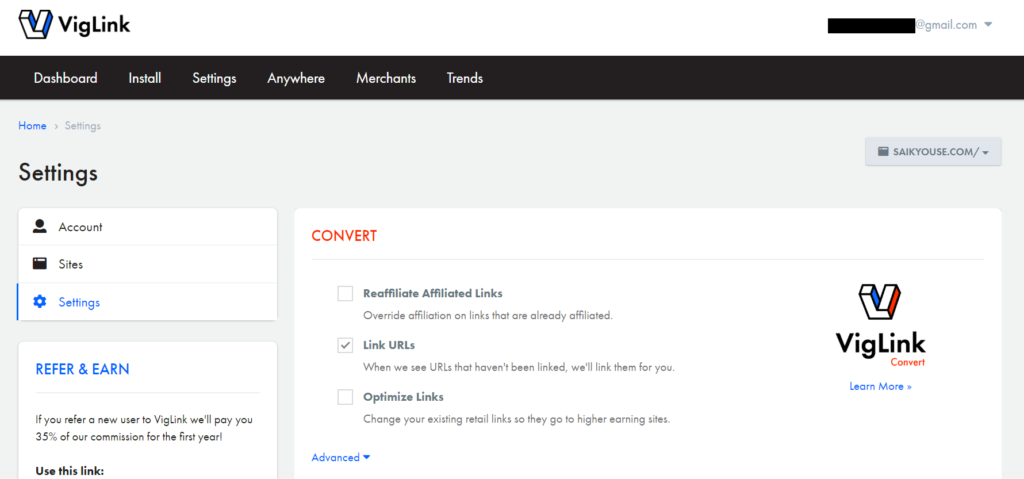
VigLinkの設定画面は上記のようになっています。[CONVERT]の部分でサイトのURLリンクの変換設定を行うことが可能です。
VigLinkはアフィリエイトを効率化するために、サイトのリンクURLを自動的に書き換えてくれる機能があります。これは使いこなせば非常に便利な機能ですが、サイト内のすべてのページに影響があるため、サイト内に別のアフィリエイトリンクがある場合や、自分で細かくリンク設定を行いたい場合はOFFにして手動で設定するほうが無難です。
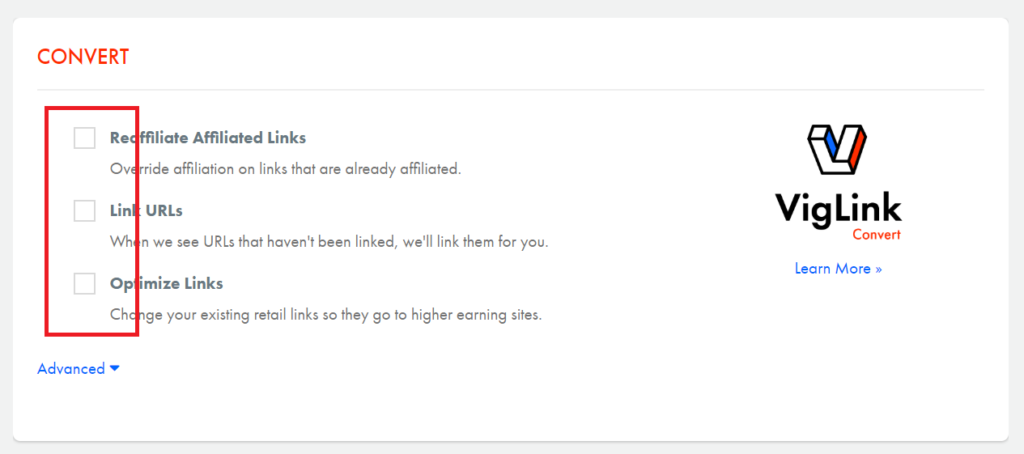
 [CONVERT] でチェックボックスをすべて外すと、リンクの修正や追加は行われなくなります。サイトに他のアフィリエイトリンクがない場合は、チェックを入れても問題ありませんが、既に他のサイトのアフィリエイトを行っている場合は、初期設定時には念の為すべてチェックを外しておくと良いでしょう。
[CONVERT] でチェックボックスをすべて外すと、リンクの修正や追加は行われなくなります。サイトに他のアフィリエイトリンクがない場合は、チェックを入れても問題ありませんが、既に他のサイトのアフィリエイトを行っている場合は、初期設定時には念の為すべてチェックを外しておくと良いでしょう。

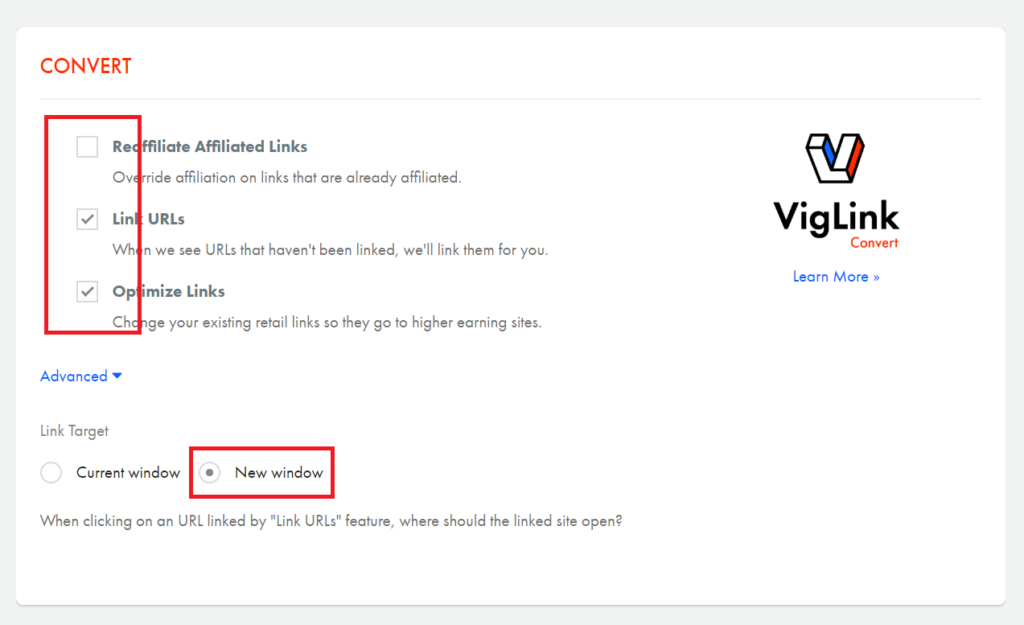
VigLinkの自動書き換え機能を使う場合の推奨設定は上記の通りです。[Link URLs]と[Optimize Links]にチェックを入れると、リンクの貼られていないURLに自動でリンクを追加し、既存リンクでアフィリエイトリンクになっていないものを自動的にアフィリエイトリンクに書き換えてくれるため、過去に作成したページにさかのぼってリンクを設定していく手間が省けます。
また、[Advanced] をクリックするとリンクを新しいウインドウで開くか、既存のウインドウで開くかを選択することが可能です。なお、URL自動書き換えの対象となるのはVigLinkと提携しているショップのみです。
なお、それぞれの設定の動作は下記の通りです。
Reaffiliate Affiliated Links:既にアフィリエイトリンクが設定されているリンクをVigLinkのアフィリエイトリンクに書き換えます。
Link URLs:サイト内のURL文字列で、リンクが貼られていないURLに自動的にリンクを挿入します。
Optimize Links:既存リンクでアフィリエイトリンクになっていないものを自動的にアフィリエイトリンクに書き換えてくれます。
WordPressの設定
VigLink側の設定が完了したら、VigLinkのアカウントと紐づけを行うために、WordPress側でも設定を行う必要があります。

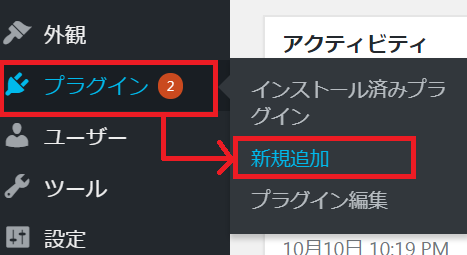
ワードプレスの管理メニューから[プラグイン] > [新規追加] を選択します。

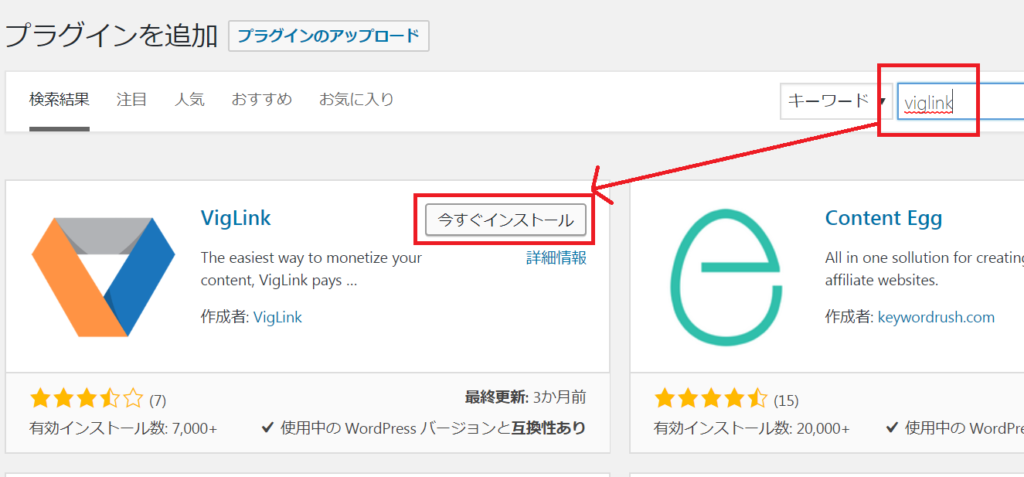
画面右上のプラグインの検索キーワードに[VigLink]と入力し、[VigLink]が表示されたら[今すぐインストール]を選択してインストールします。インストールしたら有効化しておきましょう。

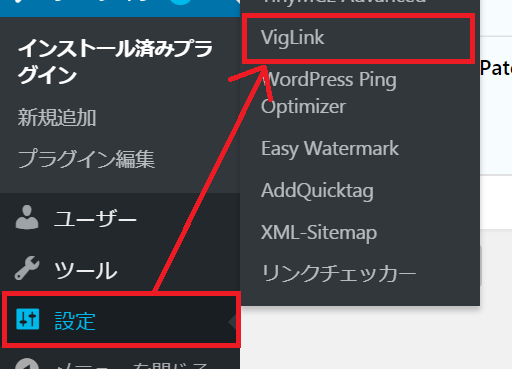
VigLinkプラグインを有効化すると、設定画面から設定を行うことができるようになります。WordPress管理メニューの [設定] > [VigLink] を選択します。

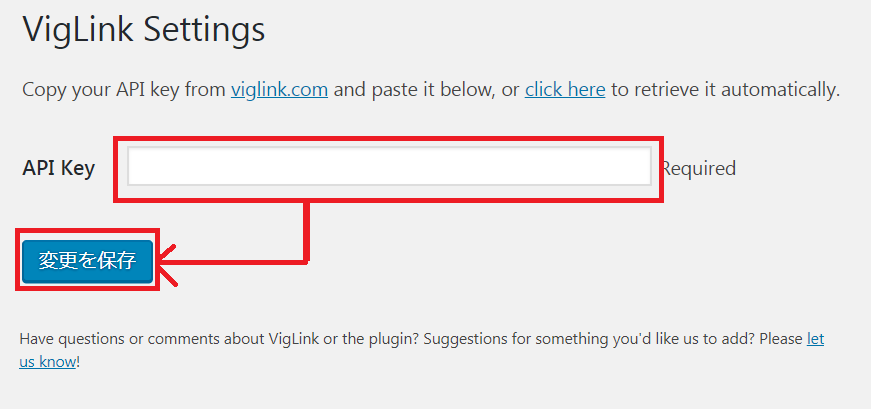
上記の画像のような画面が表示されるため、先程メモしておいたPlugin Keyを入力して、[変更を保存]をクリックします。

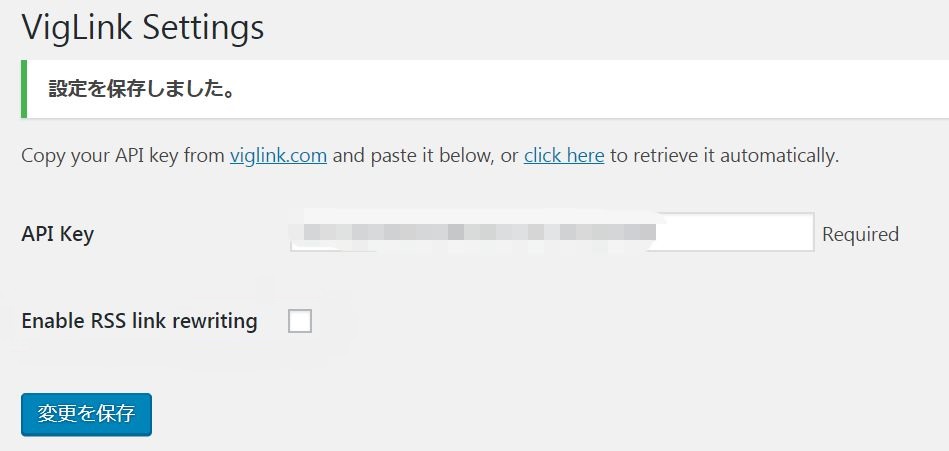
設定を保存しました。と表示されればWordPress側の設定は完了です。
正しく設定できているか確認するためにVigLinkのサイトにログインし、[Setting] 画面から確認します。

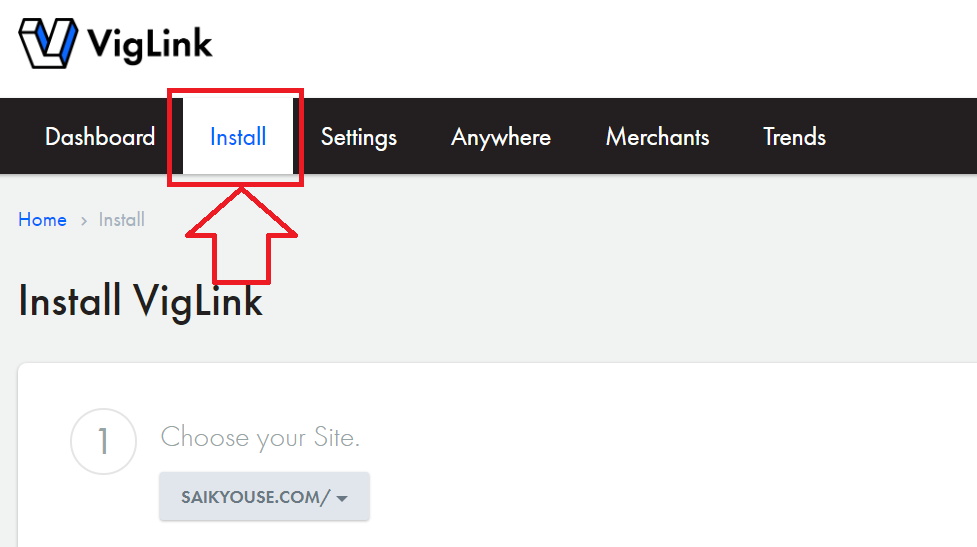
VigLinkのダッシュボードにログインし、[Install] をクリックします。

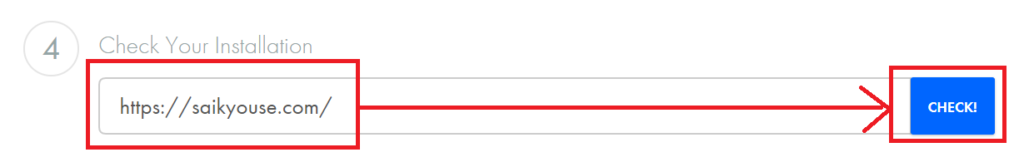
表示された画面下部にある、Check Your Installation にサイトのURLを入力し[CHECK!]をクリックしましょう。

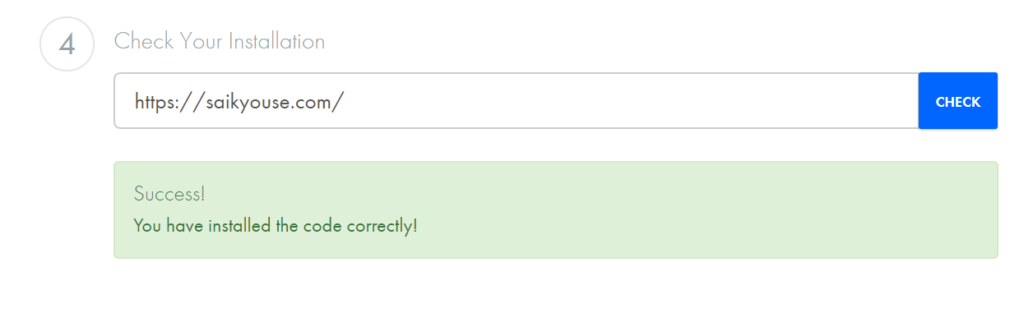
上記の画面が表示されれば、WordPress側も正しく登録できています。
新規の登録後は審査に数日待つ必要がある
VigLinkに無事に登録ができたら、提携ショップを探して商品を紹介してバンバン広告収入を稼ぎたいところですが、初回の登録時にはVigLinkの審査があるため、数日間は提携NGとなります。

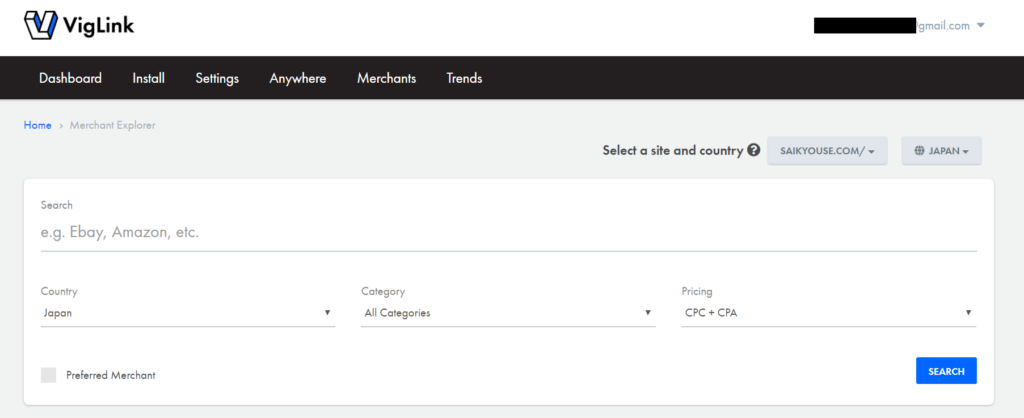
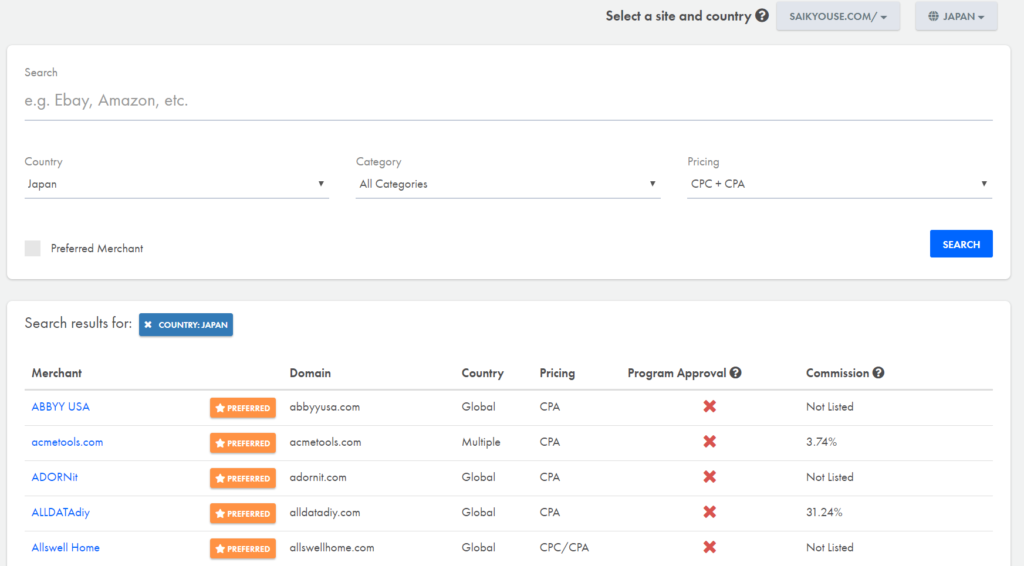
VigLinkのダッシュボードに[Merchants] から提携先ショップを検索することができます。

登録直後は全ての提携先の [Program Approval] がXとなっており商品の紹介ができません。数日まてば自動的に審査が行われるため、しばらく待ちましょう。

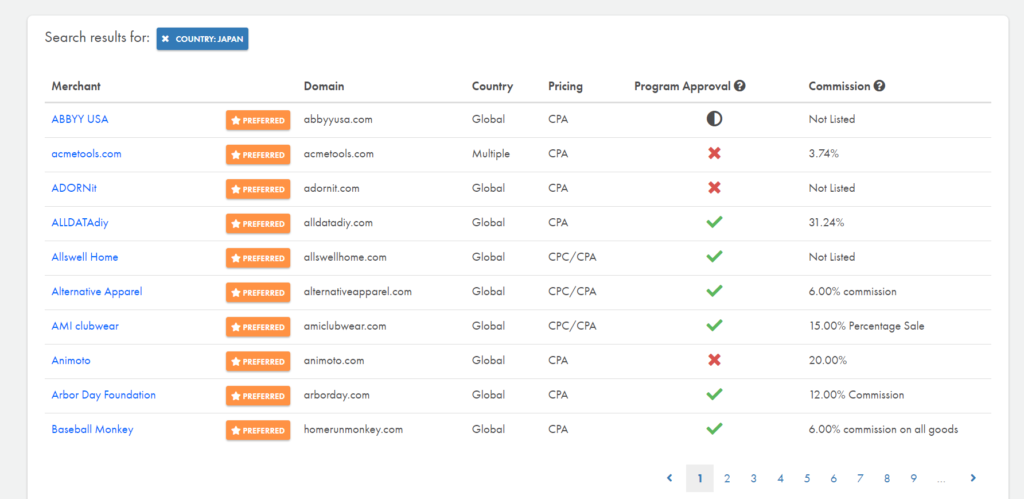
サイトが承認されると、MerchantのProgram Approvalの表示が変わります。緑のチェックマークがついているMerchantが、自分のサイトから紹介して報酬がもらえるサイトです。Nicolの場合は、承認されるまで2週間ほどかかりました。
知人はアカウント開設して、WordPressのプラグインが動き始めてから1週間位して商人がなかったので、問い合わせフォームから連絡したら、翌日には承認されました。もしなかなかサイトが承認されない場合は問い合わせてみるのも良いかもしれません。
















コメントを残す