
本記事では、ブラウザの機能を使って簡単にCSS SelectorやXPathを取得する方法を紹介します。
Webアプリの開発や、Webページ解析を行っていると、ページ内の各要素を操作したり、アクセスしたい場合がありますよね。そんなとき、要素の指定に用いる構文がCSS SelectorやXPathです。
CSS SelectorやXPathはブラウザの標準機能で簡単に取得可能
さて、先述のようにWebの各要素を操作するためには、当然ですが要素を指定する必要があります。指定の方法としてCSS SelectorやXPathを用いるわけですが、例えば、当ブログのトップページのバナー画像を各構文で記載すると、以下のような記述になります。
CSS Selector:
#st-header > img
XPath:
//*[@id="st-header"]/img
これはかなり簡単な例で、複雑な要素を選択する場合はもっと面倒です。Webに慣れている人であれば、ページのソースを解析して、目的の要素を指定するためのCSS SelectorやXPathを記述することができると思いますが、複雑なページだと自分で解析するのも大変です。
ですが、このCSS SekectorやXPathは、ブラウザ機能を使うと簡単に取得することができるんです。ここではFire FoxとGoogle Chromeの開発者ツールを使う方法を紹介したいと思います。
Fire Foxで要素のCSS Selectorを取得する方法
Fire Foxでは、標準で利用可能なツールである「開発者ツール」を使ってCSS Selectorを取得することが出来ます。

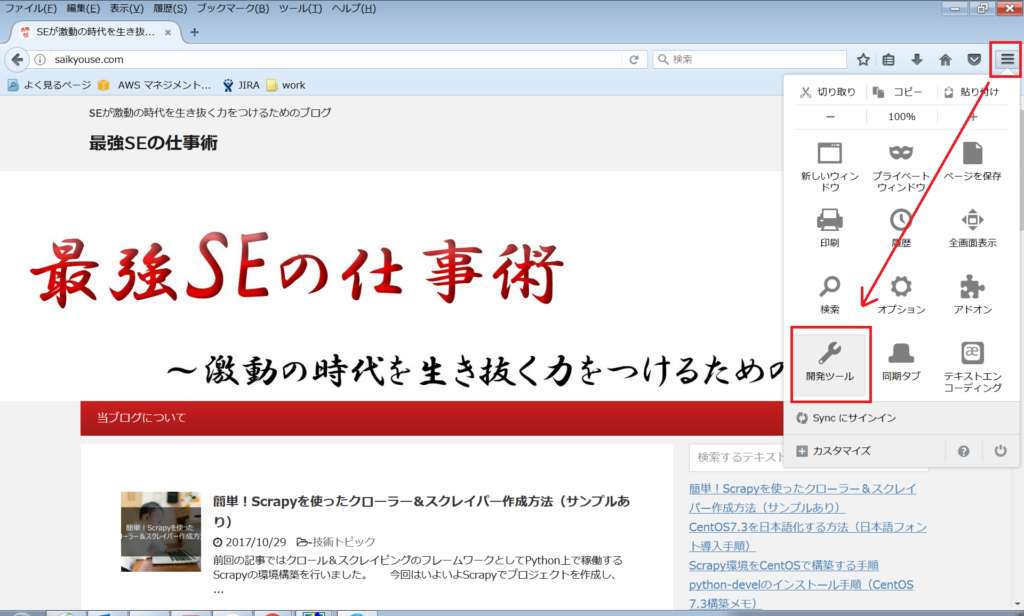
対象のWebページを開いている状態で、設定ボタンから[開発者ツール]を選択します。

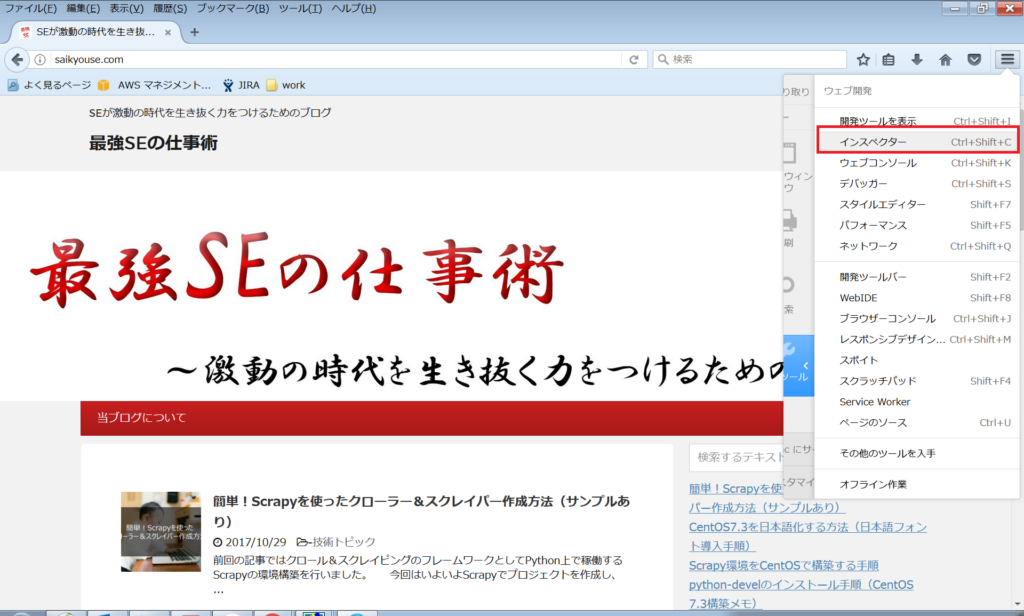
開発者ツールのメニューから、[インスペクター]を選択します。

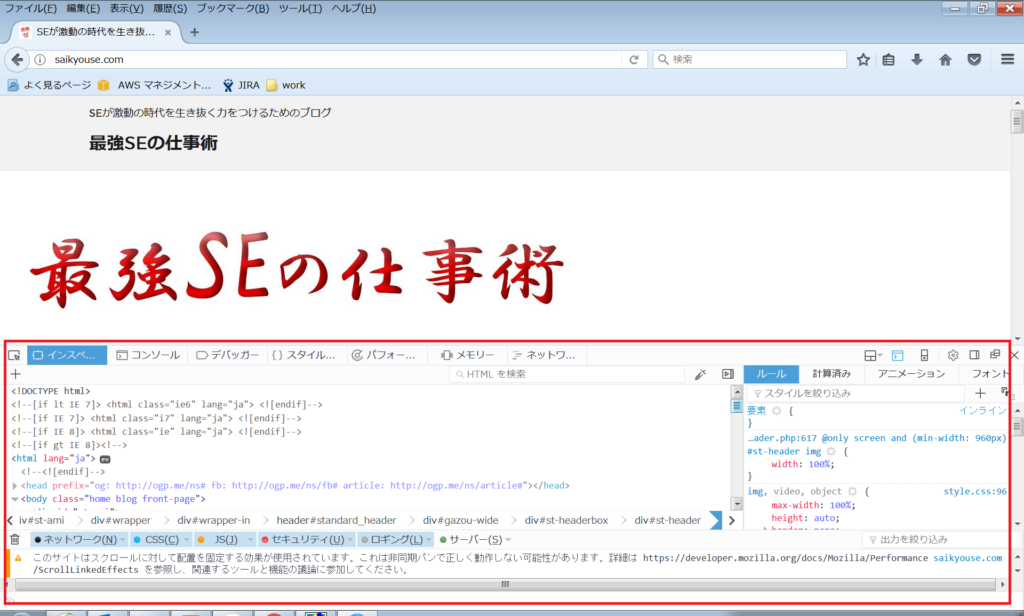
ブラウザ下部にウインドウが表示され、Webページのソースコードが表示されました。しかし、これだけではまだ、目的の要素をCSS SelectorやXPathでどう記述すればよいかはわかりません。

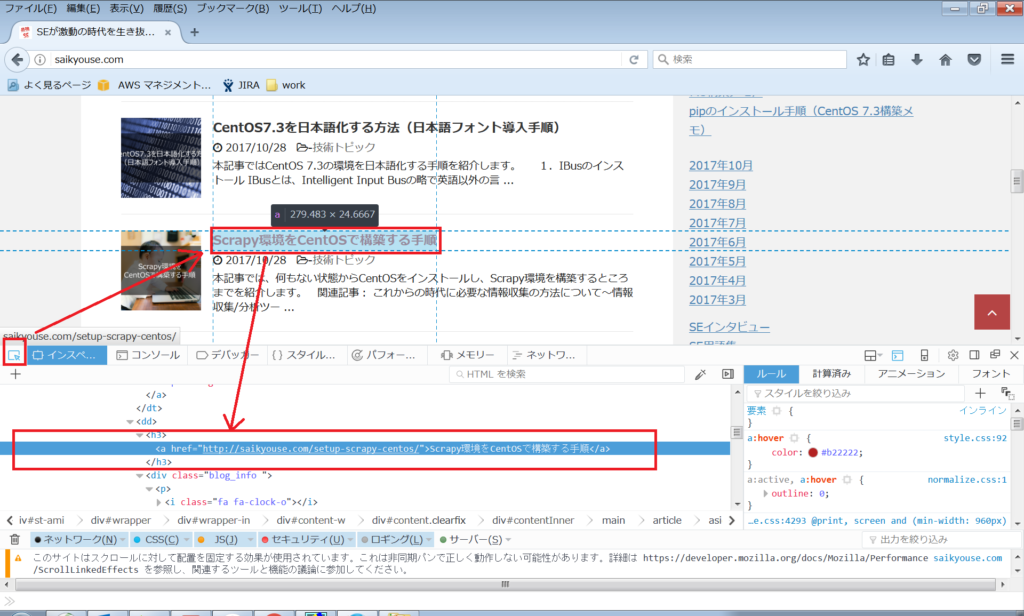
コンソール左上の[ページから要素を選択します]ボタンを押下すると、Webページ上の各要素を選択できる状態となります。この状態で、構文を取得したい要素をクリックすると、ウインドウ上のhtml要素が選択状態となり、画面上で選択した要素と紐付けて確認することが出来ます。

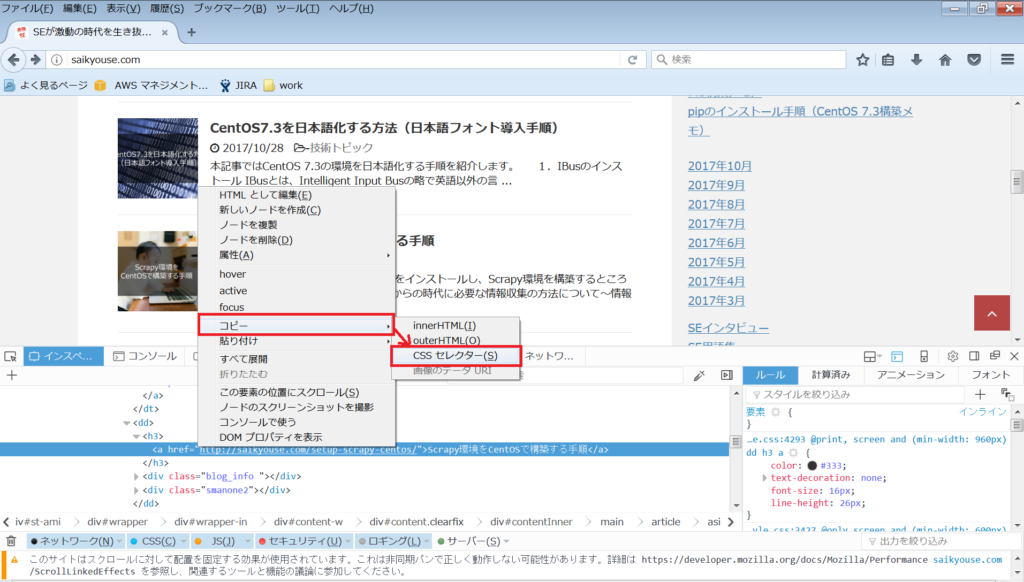
該当のhtml要素がわかったら、ハイライトされた要素の上でコンテキストメニュー(右クリックで表示されるメニュー)から、[コピー]を選択し、[CSS セレクター]を選択します。

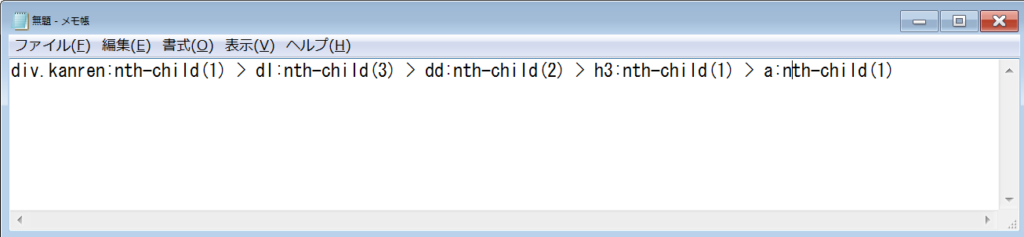
クリップボードに、該当の要素を指し示すCSS Selectorがコピーされました。このように、階層が深く複雑な構文であっても簡単に取得することが出来ます。Webクローラーを作成する場合にも、便利ですね。
Google Chromeで要素のXPath/CSS Selectorを取得する方法
Fire Foxのインスペクターではブラウザ機能からXPathをコピーすることが出来ませんでしたが、Google ChromeであればCSS Selectorに加えてXPath形式でのコピーも可能です。

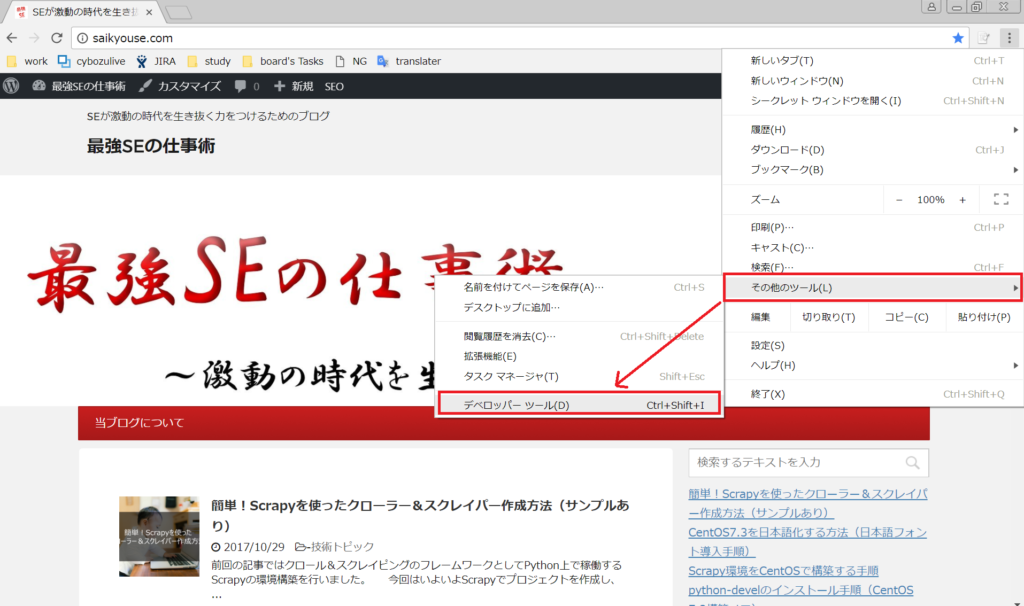
Chromeの場合、メニューから[その他のツール]を選択し、表示されたメニューから[デベロッパーツール]を選択します。

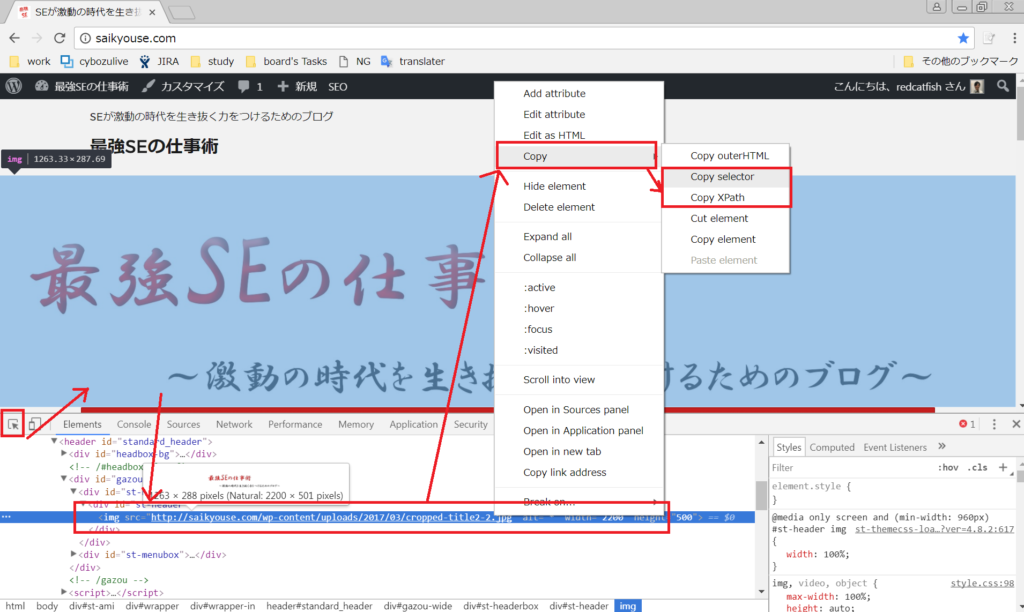
FireFox同様、表示されたウインドウの左上にあるボタンからページ上の要素を選択し、対象のhtmlの要素を見つけたら、それを選択した状態でコンテキストメニューから[Copy]を押下します。
Google Chromeの場合は[Copy Selector]でCSS Selectorをコピーできることに加え、[Copy XPath]からXPathを取得することも可能です。
※Fire Foxでもプラグインの導入(Fire Bugなど)でXPathを取得する方法があります
※本記事で紹介するブラウザの機能は以下のバージョンで検証しています。
Firefox:52.4.0 (32 ビット)
Google Chrome:61.0.3163.100(Official Build) (64 ビット)
















コメントを残す